Hoje estivemos a explorar outras funcionalidades da aplicação CorelDraw e foi este o nosso resultado:
segunda-feira, 28 de novembro de 2016
CorelDraw- Ficha 1
Na última aula iniciamos uma nova matéria. Estivemos a explorar as funcionalidades da aplicação CorelDraw e este foi o nosso resultado:
quarta-feira, 16 de novembro de 2016
Programas Bitmap e Programas Vetoriais
Um bitmap é uma matriz de bits que especifica a cor de cada
pixel em uma matriz retangular de pixels. O número de bits dedicados a um pixel
individual determina o número de cores que podem ser atribuídos a esse pixel.
Por exemplo, se cada pixel é representado por 4 bits, em seguida, um
determinado pixel pode ser atribuído um dos 16 cores diferentes (2 ^ 16 = 4). A
tabela a seguir mostra alguns exemplos do número de cores que podem ser
atribuídos a um pixel representado por um determinado número de bits.
TIFF (Tagged Image File Format)
Webgrafia: https://msdn.microsoft.com/pt-br/library/at62haz6(v=vs.110).aspx
https://www.tcd.ie/CAPSL/TIC/assets/img/misc/pdf.png
http://www.imagenspng.com.br/212/games/super-mario/
Formatos de imagem de imagem bitmap
BMP
BMP é um formato padrão usado pelo Windows para armazenar
imagens independentes de dispositivo e aplicativo. O número de bits por pixel
(1, 4, 8, 15, 24, 32 ou 64) para um determinado arquivo BMP é especificado no
cabeçalho do arquivo. Arquivos. BMP com 24 bits por pixel são comuns. Arquivos
BMP geralmente não compactados e, portanto, não são adequados para a
transferência pela Internet.
GIF (Graphics Interchange Format)
GIF é um formato comum para imagens que aparecem nas páginas
da Web. GIFs funcionam bem para desenhos de linha, figuras com blocos de cor
sólida e imagens com limites nítidas entre as cores. GIFs são compactados, mas
nenhuma informação é perdida no processo de compactação; uma imagem
descompactada é exatamente o mesmo que o original. Uma cor em uma imagem GIF
pode ser designada como transparente, para que tenha a cor de plano de fundo de
qualquer página da Web que exibe a imagem. Uma sequência de imagens GIF pode
ser armazenada em um único arquivo para formar um GIF animado. GIFs armazenam no
máximo 8 bits por pixel, portanto, estão limitadas a 256 cores.
JPEG (Joint Photographic Experts Group)
JPEG é um esquema de compactação funciona bem para cenários
naturais, como fotografias digitalizadas. Algumas informações são perdidas no
processo de compactação, mas geralmente a perda é imperceptível ao olho humano.
JPEGs armazenam 24 bits por pixel, para que sejam capazes de exibir mais de 16
milhões de cores. JPEGs não dão suporte a transparências ou animações.
O nível de compactação em imagens JPEG é configurável, mas
os níveis mais altos de compactação (arquivos menores) resultam em maior perda
de informações. Uma taxa de compactação de 20:1 geralmente produz uma imagem
que o olho humano localiza difícil distinguir do original. A ilustração a
seguir mostra uma imagem BMP e duas imagens JPEG compactados dessa imagem BMP.
O primeiro JPEG tem uma taxa de compactação de 4:1 e o segundo JPEG tem uma
taxa de compactação de 8:1.
A compactação JPEG não funciona bem para desenhos de linha,
blocos de cor sólida e limites nítidos. A ilustração a seguir mostra um BMP
junto com dois JPEGs e GIF. Os JPEGs e GIF foram compactados do BMP. A taxa de
compactação é 4:1 para o GIF, 4:1 para JPEG menor e 8:3 para o maior JPEG.
Observe que o GIF mantém os limites pontudos ao longo das linhas, mas os JPEGs
tendem a desfocar os limites.
PDF (Portable Document Format)
Formato criado com o programa Adobe Acrobat.
Muito utilizado para converter e comprimir de forma substancial documentos de texto e imagem, quando existe a necessidade de enviar para leitura, esta informação para outros computadores, por rede ou por suporte, bastando, para isso, que o outro computador tenha instalado o Adobe Reader ou outro programa que permita a leitura deste tipo de formato.
Formato criado com o programa Adobe Acrobat.
Muito utilizado para converter e comprimir de forma substancial documentos de texto e imagem, quando existe a necessidade de enviar para leitura, esta informação para outros computadores, por rede ou por suporte, bastando, para isso, que o outro computador tenha instalado o Adobe Reader ou outro programa que permita a leitura deste tipo de formato.
PNG (Portable Network Graphics)
O formato PNG retém muitas das vantagens do formato GIF, mas
também fornece recursos além dos do GIF. Como arquivos GIF, PNG são compactados
sem perda de informações. Arquivos PNG podem armazenar cores com 8, 24, 48 bits
por pixel e escalas de cinza com 1, 2, 4, 8 ou 16 bits por pixel. Por outro
lado, arquivos GIF podem usar apenas 1, 2, 4 ou 8 bits por pixel. Um arquivo
PNG também pode armazenar um valor alfa para cada pixel, que especifica o grau
ao qual a cor desse pixel é combinada com a cor de plano de fundo.
PNG melhora o GIF em sua capacidade de exibir
progressivamente uma imagem (ou seja exibir melhores e melhor aproximações da
imagem que chega por uma conexão de rede). Arquivos PNG podem conter
informações de correção de correção e a cor de gama para que as imagens podem
ser processadas com precisão em uma variedade de dispositivos de vídeo.
TIFF (Tagged Image File Format)
TIFF é um formato flexível e extensível que é compatível com
uma ampla variedade de plataformas e aplicativos de processamento de imagem.
Arquivos TIFF podem armazenar imagens com um número arbitrário de bits por
pixel e podem empregar uma variedade de algoritmos de compactação. Várias
imagens podem ser armazenadas em um único arquivo TIFF de várias páginas.
Informações relacionadas à imagem (marca de scanner, computador host, tipo de
compactação, orientação, amostras por pixel e assim por diante) podem ser
armazenadas no arquivo e organizadas com o uso de marcas. O formato TIFF pode
ser estendido conforme necessário para a aprovação e a adição de novas marcas.
Formatos de ficheiro vetorial
CDR (CorelDraw)
É o formato utilizado na aplicação CorelDraw.
Webgrafia: https://msdn.microsoft.com/pt-br/library/at62haz6(v=vs.110).aspx
https://www.tcd.ie/CAPSL/TIC/assets/img/misc/pdf.png
http://www.imagenspng.com.br/212/games/super-mario/
Etiquetas:
Aula,
Programas Bitmap e Programas Vetoriais
Técnicas de Compressão
Conceito
A compressão de dados é o ato de reduzir o espaço ocupado
por dados num determinado dispositivo. Essa operação é realizada através de
diversos algoritmos de compressão, reduzindo a quantidade de bytes para
representar um dado, sendo esse dado uma imagem, um texto, ou um arquivo
(ficheiro) qualquer.
Comprimir dados destina-se também a retirar a redundância,
baseando-se que muitos dados contêm informações redundantes que podem ou
precisam ser eliminadas de alguma forma. Essa forma é através de uma regra, chamada
de código ou protocolo, que, quando seguida, elimina os bits redundantes de
informações, de modo a diminuir seu tamanho nos ficheiros. Por exemplo, a
sequência "AAAAAA" que ocupa 6 bytes, poderia ser representada pela
sequência "6A", que ocupa 2 bytes, economizando 67% de espaço.
Além da eliminação da redundância, os dados são comprimidos
pelos mais diversos motivos. Entre os mais conhecidos estão economizar espaço
em dispositivos de armazenamento, como discos rígidos, ou ganhar desempenho
(diminuir tempo) em transmissões.
Embora possam parecer sinónimos, compressão e compactação de
dados são processos distintos. A compressão reduz a quantidade de
bits para representar algum dado, enquanto que a compactação tem a função de unir
dados que não estejam unidos. Um exemplo clássico de compactação de dados é a
desfragmentação de discos.
Compressão com
perdas:
- Definido como operação que admite alguma perda de qualidade dos dados
- A informação é comprimida por algum algoritmo e, ao descomprimir, a informação é diferente da original, mas suficientemente parecida para que seja útil
- Exemplo típico: a maioria das imagens .jpg na internet em que se percebe uma diminuição da qualidade próximo às bordas ou trocas de cor na imagem
- Dependendo do algoritmo aplicado, essa compressão sofre de perda constante
- Perdem-se dados sucessivamente, à medida em que se aplica o algoritmo várias vezes, ao comprimir e descomprimir. Isso resulta numa maior perda de dados do que a aplicação do algoritmo de uma só vez
- Existem dois esquemas básicos de compressão:
- Métodos de Transformação
- Métodos Preditivos
Em alguns sistemas, as duas técnicas são combinadas.
Compressão sem perdas:
- Definido como uma operação sem perdas de nenhum dado
- A informação é comprimida por algum algoritmo e, ao descomprimir, todas as informações são recuperadas
- Exemplo típico: ficheiros bzip, gzip, .gz
- Os mais conhecidos são o .zip ou .rar.
- Ele é usado quando é importante que a informação original e a descompactada sejam idênticas
- Ex.: executáveis e documentos texto
- E com relação às imagens?
- Alguns formatos usam apenas esse tipo. Ex. PNG e GIF*
- Outros formatos usam ambos. Ex.: TIFF e MNG
- Outros formatos usam algoritmos com perdas. Ex.: .bmp, .jpeg
segunda-feira, 14 de novembro de 2016
Modelo RGB, CMYK, HSV e YUV
Modelo RGB
O modelo RGB é um modelo aditivo que permite exibir imagens
de cor em monitores. Descrevem as cores como uma combinação de três cores
primárias, que não resultam da mistura de nenhuma outra cor: vermelho (Red),
verde (Green) e azul (Blue).
Uma cor no modelo de cores RGB pode ser descrita pela
indicação da quantidade de vermelho, verde e azul que contém, representando-se
por um conjunto de valores numéricos que pode variar entre o mínimo
(completamento escuro ou preto) e o máximo (branco). Os valores que cada uma
das cores do modelo RGB pode representar são: decimal de 0 a 1, inteiro de 0 a
255, percentagem de 0% a 100% e hexadecimal de 00 a FF.
Características:
A resolução de uma imagem é a quantidade de informação que a
imagem contém por unidade de comprimento, isto é, o número de píxeis por
polegada, ppi (pixels per inch), mas também pode ser descrita pelo seu tamanho,
ou seja, pelo número de píxeis por linha e por coluna. Nota: Píxel é a unidade
elementar de brilho e de cor que constitui uma imagem digital.
A profundidade de cor indica o número de bits usados para
representar a cor de um píxel numa imagem, mas também pode ser conhecido por
profundidade do píxel e é definido por bits por píxel (bpp). A profundidade de
cor das imagens varia com o número de cores presentes na imagem.
Aplicações:
As aplicações do modelo RGB estão associadas à emissão de
luz por equipamentos como monitores de computador e ecrãs de televisão.
Modelo CMYK
O modelo CMYK é um modelo constituído a partir do modelo CMY
em que foi acrescentada a cor preta (black). O modelo CMY é um modelo
subtrativo, descrevendo as cores como uma combinação das três cores primárias
de impressão ciano (Cyan), magenta (Magenta) e amarelo (Yellow). A cor preta
foi adicionada ao modelo por ser mais fácil a sua obtenção quando impressa em
papel do que recorrendo à mistura de cores, e esta resulta da sobreposição das
cores primárias (ciano, magenta e amarelo). O modelo CMYK baseia-se na forma como a Natureza cria as suas cores quando reflete parte do espectro de luz e absorve outros. Daí ser considerado um modelo subtrativo, visto que as cores são criadas pela redução de outras da luz que incide sobre a superfície de um objeto.
Aplicações:
O modelo CMYK é utilizado na impressão em papel. Esta
assenta na sobreposição de camadas de tinta de ciano, magenta, amarelo e preto,
representando as áreas brancas a inexistência de tinta e as áreas escuras uma
concentração de tinta.
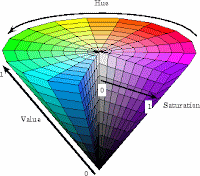
Modelo HSV
O modelo HSV é definido pelas grandezas tonalidade (Hue),
saturação (Saturation) e valor (Value). A tonalidade ou matriz é a cor pura com
saturação e luminosidade máximas (ex: amarelo, laranja, verde, etc.) que se
exprime num valor angular entre 0º e 360º. A saturação indica a maior ou menor
intensidade da tonalidade, ou seja, se se trata de uma cor esbatida (cinzenta)
ou forte (pura) e exprime-se num valor percentual entre 0 e 100%. Uma cor
saturada ou pura não contém a cor preta nem a branca.
O valor traduz a luminosidade (luz refletida) ou o brilho
(luz emitida) de uma cor, ou seja, se uma cor é mais clara ou mais escura,
indicando a quantidade de luz que a mesma contém. Por outras palavras, esta
grandeza indica a quantidade de preto e exprime-se num valor percentual entre 0
e 100%. Assim, a tonalidade e a saturação são elementos de crominância e a luminosidade
e o brilho são elementos da luminância.
Aplicações:
O modelo HSV é utilizado na mistura de cores do ponto de
vista artístico, pois para os artistas plásticos este modelo é mais intuitivo
de utilizar que o modelo RGB. Sendo assim, estes obtêm as cores das suas
pinturas através da combinação da tonalidade com elementos de brilho e
saturação e não através de combinações de vermelho, verde e azul.
Modelo YUV
O modelo YUV guarda a informação de luminância (perceção da
luminosidade e do brilho) separada da informação de crominância ou cor
(tonalidade e saturação), ao contrário dos modelos RGB e CMYK, que em cada cor
inclui informação relativa à luminância, permitindo por isso ver cada cor
independente da outra. Assim, este modelo define-se pela componente luminância
(Y) e pela componente crominância ou cor (U=blue-Y e V=red-Y).Com o modelo YUV
é possível representar uma imagem a preto e branco utilizando apenas a
luminância, reduzindo, assim, a informação que seria necessária caso se
utilizasse outro modelo. Este modelo permite
permite uma boa compreensão dos dados, uma vez que permite que alguma
informação de crominância seja retirada sem implicar grandes perdas de
qualidade da imagem.
Aplicações:
O modelo YUV é adequado para as televisões a cores, uma vez
que permite enviar a informação da cor separada da informação de luminância.
Assim, os sinais de televisão a preto e branco e os sinais a cores são
facilmente separados. Este modelo também é adequado para sinais de vídeo.
quarta-feira, 9 de novembro de 2016
Cor
Píxel, resolução, profundidade de cor e tamanho do ficheiro
Píxel é o menor elemento num dispositivo de exibição, ao qual é possível atribuir-se uma cor. De uma forma mais simples, um píxel é o menor ponto que forma uma imagem digital, sendo que o conjunto de milhares de píxels formam uma imagem inteira.
Píxel é o menor elemento num dispositivo de exibição, ao qual é possível atribuir-se uma cor. De uma forma mais simples, um píxel é o menor ponto que forma uma imagem digital, sendo que o conjunto de milhares de píxels formam uma imagem inteira.
Resolução de imagem descreve o nível de detalhe que uma imagem comporta. O termo aplica-se igualmente a iamgens digitais, imagens em filme e outros tipos de imagem. Resoluções mais altas significam mais detalhes na imagem.
Profundidade de cor, é um termo da computação gráfica que descreve a quantidade de bits usados para representar a cor de único píxel numa imagem bitmap. Este conceito é conhecido também como bits por píxel (bpp), particularmente quando especificado junto com o número de bits usados. Quanto maior a quantidade de profundidade da cor presente na imagem, maior é a escala de cores disponíveis.
Quanto maior a resolução de uma imagem, maior será o tamanho do ficheiro de amazenamento.
segunda-feira, 7 de novembro de 2016
A Imagem
Conceito:
Imagem é um termo que provém do latim imãgo e que se refere à figura, representação, semelhança ou aparência de algo. Uma imagem também é a representação visual de um objeto através de técnicas da fotografia, da pintura, do desenho, do vídeo ou de outras disciplinas.
"Uma imagem vale mais que mil palavras"
Nos dias de hoje, o uso das imagens como forma de comunicação simbólica expressa mais do que simples palavras.
Cor
A cor é uma palavra que vem do latim color. O significado de
cor é intrinsecamente visual, uma vez que ela é a impressão que a luz refletida
ou absorvida por corpos nos olhos.
A interpretação das cores é feita pelo cérebro humano depois
de a luz atravessar a íris e ser projetada na retina, desta forma os olhos são
os sensores de toda a visão e esta pode ser do tipo escotópica e fotópica.
A visão escotópica é assegurada por um único tipo de
bastonetes existentes na retina. Estes são sensíveis ao brilho e não detetam a
cor. Isto quer dizer que são sensíveis a alterações de luminosidade, mas não
aos comprimentos de onda da luz visível.
A visão fotópica é assegurada por um conjunto de três tipos
diferentes de cones existentes na retina. Estes são sensíveis à cor e,
portanto, aos comprimentos de onda de luz visível. O número de cones da retina
distribuem-se da seguinte forma: 64% são do tipo vermelho (Red), 32% do tipo
verde (Green) e 2% do tipo azul (Blue).
quarta-feira, 2 de novembro de 2016
Nuvem de Palavras
É uma imagem que destaca palavras e termos que ocorrem com mais frequência em textos, blogues ou base de dados.
Utilizamos o site https://tagul.com/create para criar uma nuvem de palavras e este foi o resultado:
Fontes Tipográficas
Fonte tipográfica
Uma fonte tipográfica (também chamada de tipo, ou simplesmente, fonte) é um padrão, variedade ou coleção de caracteres tipográficos com o mesmo desenho ou atributos e, por vezes, com o mesmo tamanho (corpo). Assim, dizemos fonte Garamond, fonte Arial, fonte Baskerville, ou fonte negrita, fonte itálica.
Fontes Bitmapped
As fontes bitmapped são guardadas como uma matriz de pixeis e, por conseguinte, ao serem ampliadas, perdem a qualidade. São concebidas com uma resolução e um tamanho específicos para uma impressora específica, não podendo ser escaladas. As 5 fontes bitmapped são: courier, MS Sans Serif, MS Serif, Small e Symbol.
Fontes escaladas (TYPE1, TRUE TYPE, OPEN TYPE)
As fontes escaladas, ao contrário, das fontes bitmapped, são definidas matematicamente e podem ser interpretadas (rendering) para qualquer tamanho que forem requisitadas. Estas fontes contêm informação para construir os seus contornos através de linhas e curvas que são preenchidas para apresentarem um aspeto de fontes contínuas, tais como as fontes TYPE1, TRUE TYPE e OPEN TYPE.
Uma fonte tipográfica (também chamada de tipo, ou simplesmente, fonte) é um padrão, variedade ou coleção de caracteres tipográficos com o mesmo desenho ou atributos e, por vezes, com o mesmo tamanho (corpo). Assim, dizemos fonte Garamond, fonte Arial, fonte Baskerville, ou fonte negrita, fonte itálica.
Fontes Bitmapped
As fontes bitmapped são guardadas como uma matriz de pixeis e, por conseguinte, ao serem ampliadas, perdem a qualidade. São concebidas com uma resolução e um tamanho específicos para uma impressora específica, não podendo ser escaladas. As 5 fontes bitmapped são: courier, MS Sans Serif, MS Serif, Small e Symbol.
Fontes escaladas (TYPE1, TRUE TYPE, OPEN TYPE)
As fontes escaladas, ao contrário, das fontes bitmapped, são definidas matematicamente e podem ser interpretadas (rendering) para qualquer tamanho que forem requisitadas. Estas fontes contêm informação para construir os seus contornos através de linhas e curvas que são preenchidas para apresentarem um aspeto de fontes contínuas, tais como as fontes TYPE1, TRUE TYPE e OPEN TYPE.
Subscrever:
Mensagens (Atom)